こんにちは、webエンジニアのtakaです。
今回は初心者向けの記事ということで、CSSのセレクタについて詳しくみていきたいと思います。
目次
セレクタとは
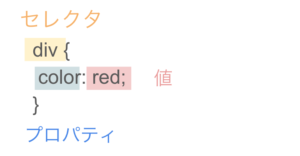
CSSは、「セレクタ」「プロパティ」「値」で構成されています。
セレクタとは、画像のdivのようにどの要素にスタイルを当てるかということを示します。

セレクタが1つの場合
セレクタが1つの場合、そのセレクタの要素にCSSが設定されます。
なので以下のような場合は、wrapperというクラス名を持つ要素に対して、CSSが設定されます。
// CSS
// wrapperクラスを持つ要素にcolor: blue;を設定する
.wrapper {
color: blue;
}// HTML
<div class="wrapper"></div> // 適用される
<section class="wrapper"><h1>タイトル</h1></section> // 適用される
<p class="body">テキスト</p> // 適用されないセレクタ後ろの半角スペースの意味
セレクタが1つの場合、セレクタの後ろに半角スペースがあってもなくてもどちらも同じ意味合いを持ちます。
以下の画像の場合は、どちらもwrapperクラスを持つ要素に対してCSSを設定します。
// どちらも同じ意味
// セレクタの後ろに半角スペースがない
.wrapper{
color: blue;
}
// セレクタの後ろに半角スペースがある
.wrapper {
color: red;
}基本的には見やすいので半角スペースを開けるようにしましょう。
tips!
全角スペースがコードに紛れ込むと、おかしい挙動をさせる原因になります。AtomやVisual Studio Codeなどのエディターには全角スペースを見やすくするプラグインがあるので、入れておきましょう。
セレクタが2つ以上連なる場合
以下のような記載の場合は、意味が異なるので注意が必要です。
// それぞれ異なる意味を持つ
// wrapperクラスの後ろに半角スペースがない
.wrapper.block {
color: blue;
}
// wrapperクラスの後ろに半角スペースがある
.wrapper .block {
color: red;
}スペースで区切られていない場合
半角スペースで区切られていない「.wrapper.block」は、wrapperクラスとblockクラスを両方持っている要素に対してcolor: blue;を設定するという意味になります。
なので下記のようなHTMLがあった場合はwrapperクラスとblockクラスを同時に持つ「A」しかCSSが適用されません。
// HTML
<div class="wrapper block">Aの要素</div> // 適用される
<div class="wrapper">Bの要素</div> // 適用されない半角スペースで区切られている場合
半角スペースで区切られている「.wrapper .block」は、wrapperクラスを持った要素の子要素のblockクラスに対してcolor: red;を設定するという意味になります。
なので下記のようなHTMLがあった場合はwrapperクラスの子要素のblockクラスを同時に持つ「B」しかCSSが適用されません。
// HTML
<div class="wrapper block">Aの要素</div> // 適用されない
<div class="wrapper">
<div class="block">Bの要素</div> // 適用される
</div>まとめ
今回はCSSのセレクタについて詳しくみていきました。
セレクタが1つの場合は、半角スペースはあってもなくてもよく(ある方を推奨)、2つ以上ある場合は、半角スペースの有無によって全く異なる命令になるということがわかりました。
それでは良い開発ライフを。

