こんにちは、webエンジニアのtakaです。
今回はWordPressで固定ページの内容を出力する方法を見ていきましょう!
固定ページの内容を入力
まず固定ページの内容を入力していきましょう。
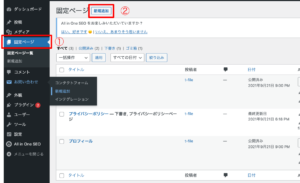
管理画面の「固定ページ」の「新規追加」から固定ページを新規作成します。

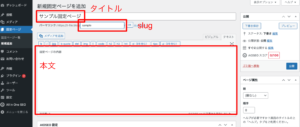
タイトルと本文を入力します。

slugを設定します。
tips!
slug(スラッグ)とは、URLの一部のことで自由に文字列を設定できます。slugには英単語を設定します。例えば記事のカテゴリーに「食べ物」があるとすると、そのslugは「food」と設定し、「食べ物」カテゴリーの記事一覧ページのURLは「https://t-file.blog/food」となります。
今回サンプルの固定ページなのでslugは「sample」と設定します。
ファイルを作成
WordPressのテンプレート階層の規定に則りpage-sample.phpというファイル名を作成します。

ヘッダー・フッター・サイドバーなどを追記しておきます。
the_content()で本文を表示する
先ほど作成したpage-sample.phpに以下を追記します。
<?php if (have_posts()): while (have_posts()) : the_post(); the_content(); // 本文を出力 endwhile; endif; ?>
ブラウザで確認
ブラウザのアドレスバーに先ほど設定したURLを入力します。
今回の例では「https://t-file.blog/sample」を入力
ブラウザで確認できました。

まとめ
今回は固定ページの内容を出力する方法を見ていきました。
プライバシーポリシーやお問い合わせページを作成するには固定ページを利用すると思うので、参考にしてみてください。

