こんにちは、webエンジニア歴6年のtakaです。
今回は、AWSのApacheWebServerでgzip設定を行う方法を記載していきます。
AWSのEC2にssh接続
まずawsにssh接続しましょう。
次にconfフォルダまでcdで移動します。
cd /etc/httpd/conf/httpd.confを編集
lsを行うと、このフォルダは以下にhttpd.confがあるのがわかります。
httpd.confを編集しましょう。
vim httpd.conftips!
編集権限がない場合は、sudoを利用しましょう!
sudo vim httpd.conf以下の文をDirectoryの中に追記しましょう。
AllowOverride none
Require all denied
#以下の文を追記
AddOutputFilterByType DEFLATE text/html text/plain text/xml
tips!
vimは、iボタンでインサートモード、escボタンでをインサートモードを終わる、「:wq」で保存とvimの終了ですね。
Apacheの再起動
Apacheの設定ファイルを修正したので、Apacheを再起動する必要があります。
以下のコマンドで再起動が可能です。
systemctl start httpd
systemctl stop httpd
systemctl start httpd以下のエラーが出る場合は、sudoを利用しましょう。
Failed to start httpd.service: The name org.freedesktop.PolicyKit1 was not provided by any .service files
See system logs and ‘systemctl status httpd.service’ for details.
これで完了です!
gzip設定の確認方法
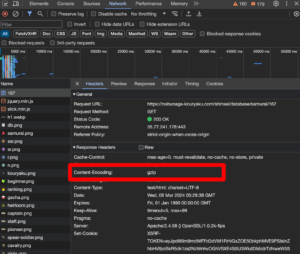
gzip設定が完了したら、webサイトを開き検証から設定の確認ができます。
検証 > Network > リロードを行う > 適当なファイルを選択 > Headers > Response Headers > Content-Encoding > ここがgzipになると良い

サイトの表示速度が速くなったことが感覚でわかる速くなりました!
まとめ
今回はAWSのApacheでgzip設定を行う方法を解決しました。
サイトの表示速度の改善はSEOによく、設定も簡単なので、ぜひやってみてください!

