こんにちは、React Native実務経験があるtakaです。
今回は、ReactNativeとはそもそも何なのかということに加え、メリット・デメリット、Reactや他のフレームワークとの違い、実際の案件をこの記事で紹介していきたいと思います。
目次
React Nativeとは?
React Native(リアクトネイティブ)とは、JavaScriptをネイティブコードに変換してアプリ開発を行えるフレームワークです。
つまりスマホアプリ開発をJavaScriptで行えるということです。
とても便利です。
では、ReactNativeがどのような特徴があるのか見ていきましょう。
React Nativeの特徴は?
開発言語がJavaScript
冒頭で説明したようにJavaScriptのフレームワークです。
webエンジニアはJavaScrptは親しみがあるので、学習コストを抑えることができます。
iOSアプリ・Androidアプリ両方を作成可能
ReactNativeはクロスプラットフォームのアプリ開発用フレームワークです。
なのでiOSアプリ・Androidアプリ両方を作成可能です。
これはすごいことです。
本来、
・iOSアプリを開発するならSwiftやObjective-C
・Androidアプリを開発するならJavaやKotlin
などのwebエンジニアになじみにくい言語やフレームワークを利用する必要があります。
ただでさえ学習コストがかかるうえに、iOSアプリ・Andoroidアプリ両方リリースする必要があるなら学習コストはどんどんと膨れ上がります。
しかし、ReactNativeはJavaScriptであり、クロスプラットフォームなので、学習コストを抑えることができます。
「学習コストを抑えること」はアプリを早くリリースする上でとても必要な指針です。
Facebookが開発したフレームワーク
アプリ開発でのこれらの課題を解決するために、FacebookがReact Nativeを開発しました。
- 開発環境のセットアップ
- 複数OSのサポートが大変
- 端末によってレイアウト崩れが起こる
話はそれますがフロントエンドフレームワークのbootstrapはTwitterが開発しました。
大きい会社になると、フレームワークを開発してしまうんですね!
Reactを利用している
React Nativeは、Reactというユーザーインターフェース(UI)を構築するためのJavaScriptライブラリを使って、UIを制御する仕組みを採用しています。
React Nativeの「React」はReactそのもののことだったんですね。
ちなみにJavaScriptとJavaは全く関係がないので注意を…
ReactをネイティブコードにするのがReact Nativeです。
tips!
ネイティブアプリとは、タブレットやスマホにダウンロードするアプリのことです。
開発環境はなんでも良い
React NativeはWindows・macOS・Linuxをサポートしているので、WindowsでiOSアプリを開発することが可能になります。
これは大きいですね。
Reactとの違いは?
Reactは主にWebアプリケーションを作成するフレームワークですが、React Nativeはモバイルアプリケーションを作成するフレームワークです。
そもそも比較する対象ではありません。
React nativeの求人・案件は?

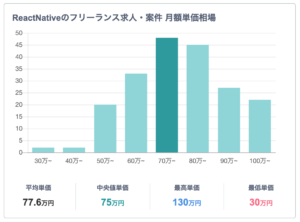
ReactNativeのフリーランス求人・案件 月額単価相場の中央値は75万円のようですね。
20代の平均年収は348万円、30代が444万円のようなので、多くの方の年収が上がりそうです。
こちらのサイトを参考にしました。
案件数は?
先ほどのサイトで見ると、WEB開発の王道PHPの案件数15,019件(2021/09/25時点)に対して、React Nativeは205件(2021/09/25時点)でした。
やはりWEB開発ができるようになった人が扱うイメージがあるので、エンジニア自体の希少性もあるのでしょう。
まとめ
React Nativeとは、アプリ開発を行うことを目的としたJavaScriptのフレームワークでしたね。
JavaScript・Reactを学んでいる人は学習コストを抑えて身につけることができます。
自分の価値を高め、あふれている他のWEBエンジニアと差別化したい場合、アプリ開発ができる場合はReact Nativeを学ぶ選択肢に入るでしょう。